Belajar Membuat Tombol SEND
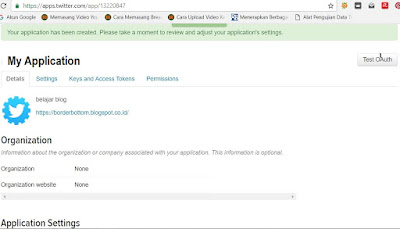
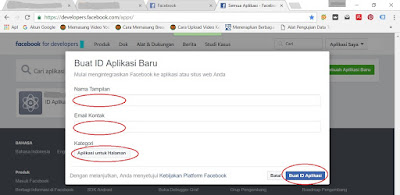
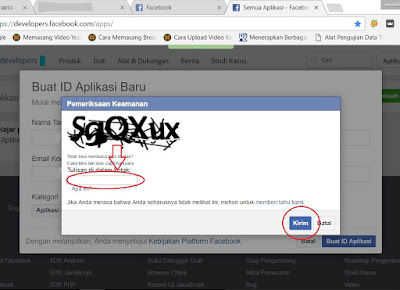
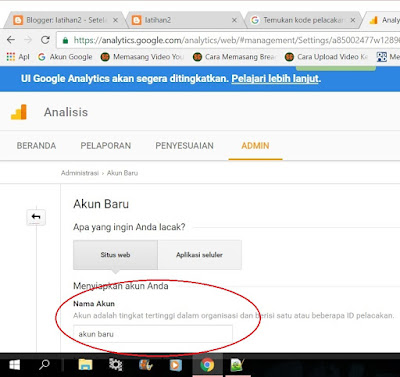
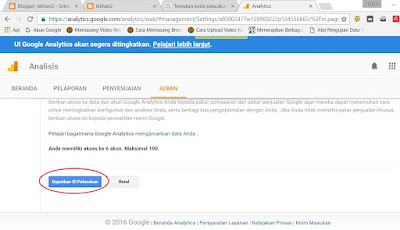
Tombol Kirim/SEND memungkinkan seseorang mengirimkan secara pribadi konten di situs Anda kepada satu atau beberapa teman lain dalam pesan Facebook. Untuk membuat Tombol SEND, Syarat yang mesti dipenuhi adalah kita telah membuat Opengraph Facebook, dan kemudain telah mempunyai AppID FB, jika belum sebaiknya anda membuat AppID FB terlebih dahulu, cara membuat AppID FB Membuat ID Aplikasi Facebook untuk membuat Tombol SEND, anda bisa kunjungi di Facebook for Developers, atau anda bisa ikuti langsung langkahnya seperti di bawah ini.
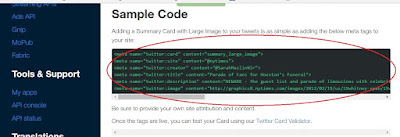
1. Copy dan pastekan open graph meta tag dibawah ini, kebagian <Head> , sesuaikan meta tag tersebut dengan blog anda, jika blog belum mempunyai open graph.
<meta property="og:url" content="http://www.your-domain.com/your-page.html" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Your Website Title" />
<meta property="og:description" content="Your description" />
<meta property="og:image" content="http://www.your-domain.com/path/image.jpg" />Keterangan
og:url : isilah dengan URL Blog atau URL halaman Blog.og:type : biarkan berisi dengan website.
og:title : isilah dengan judul Blog/website.
og:description : isi dengan description halaman atau blog.
og:image : isi dengan url image blog.
2. Copy SDK javascript di bawah ini, pastekan tepat dibawah <body> pada html blog
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.8&appId=App ID Fb"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>Keterangan :
Apabila script tidak mau disimpan tambahkan amp; dibelakang & pada =1&version dan juga dibelakang & pada =v2.8&appId.
3. Tombol Bagikan : Copy dan pastekan script dibawah ini pada halaman yang akan diberi tombol Bagikan, jangan lupa ganti data href dengan URL halaman
<div class="fb-send" data-href="https://URL BLOG ANDA/"></div>
Demikian yang bisa saya share buat rekan-rekan, semoga bermanfaat, untuk melihat menu - menu yang lainnya anda bisa klik di Menu Blog Belajar Praktis.