Membuat Link dengan gambar atau Image pada halaman Blog
Jenis Link seperti ini biasanya dipakai untuk daya tarik dari para pembaca atau pengunjung sebuah halaman situs atau halaman Blog.
OK, untuk mulai membuat Link dengan gambar diperlukan 2 buah, url/link source yaitu :
- Url/Link Source : inilah sebenarnya alamat yang dituju.
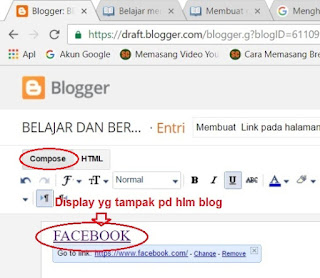
- Url/Link Image/gambar : inilah yang akan tampak pada halaman artikel.
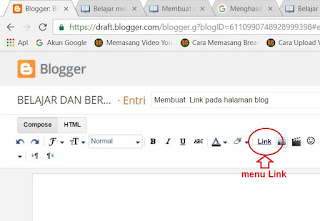
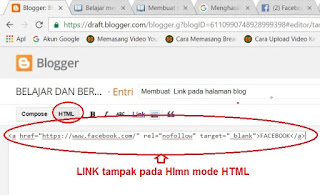
Tag membuat Link dengan Image ini masih sama dengan share sebelumnya yaitu dengan tag <a> dan ditutup dengan <⁄a>. Dengan tag img sebagai anchornya. Format penulisannya adalah seperti ini :
<a Href="URL SOURCE"><img src="URL IMAGE"><a>.
Untuk berlatih membuat link dengan image ini, kita akan siapkan 2 Link/Url contoh.
1. Pertama kita ambil Url Google+ sebagai contoh untuk : URL source.Untuk mengambil Url/Link Google+, masuk https://plus.google.com/, dan copy link nya, pastekan pada notepad, sebagai Link Source.

2. Kedua menyiapkan URL_IMAGE, kita ambil contoh image : icon GOOGLE+
Browse image icon Google+, dan copy linknya pastekan pada notepad, sebagai link image. dengan demikian kita telah mempunyai 2 URL yang diperlukan, dan tinggal pastekan ke 2 URL sesuai dengan Formatnya.

Untuk langkah penerapannya adalah sbb:
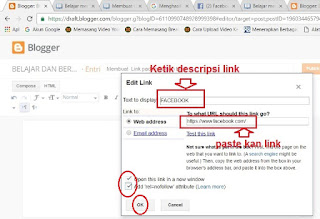
Untuk berlatih membuat, kita bisa pakai editor Notepad atau juga bisa langsung menerapkannya pada halaman blog, dengan format tag seperti di bawah ini. Copy dan pastekan URL Source yang telah kita simpan sebelumnya pada notepad sesuai dengan format. Copy dan pastekan juga URL Image yang telah kita simpan pada Notepad sebelumnya, sesuaikan dengan format.
<a href=//"pastekan url source disini"><img
src=//"pastekan url image disini"><a>.
Demikian sedikit yang bisa saya share membuat link dengan image, untuk melihat menu - menu yang lainnya anda bisa klik di Menu Blog Belajar Praktis.